I can’t tell you how excited I am about this design. Chris keeps telling me that this is possibly the best site design I’ve done to date. Chris is great at boosting my ego.

Fellow blog friend, Tiffany, approached me a few months ago to see if I could rebrand her site for her. Her previous branding wasn’t bad, but it didn’t really say anything about her personality or her style.

I modified her color scheme slightly by adding warm grey tones and a couple of pinker maroons in the mix. There’s a lot more dimension than a typical monochromatic scheme. I had fun lettering items for her and I love how the lettering combines with the slab serif font used in her titles. I couldn’t be more thrilled about how it all turned out. Check out Simply Modern Mom to see all of the little details. I’m not taking on any new freelance projects at the moment, but please check out the designers featured in the ad section of the sidebar. They’re all incredibly talented and available for work.

Design Tip #7: Fonts, Fonts!
Most sites these days allow for Google Web Fonts or TypeKit. If you’re unsure what these options are, you need to head over and check them out. Stat. It’s nice having lots of options, but PLEASE choose wisely. Just because it’s available to you, doesn’t mean you have to use it in every instance. It’s great to have custom fonts, but try to avoid using more than two (three MAX) on your blog. Having multiple fonts keeps your readers from understanding hierarchy of information and it’s hard to read!
Pick one font and stick to that. If you are going with one font, make sure it’s readable. DO NOT USE SCRIPT OR HANDWRITTEN FONTS FOR PARAGRAPH TEXT. Can I emphasize that any more? Sans serif and serif fonts are the best for one font choice. If you’re going with two different fonts, choose one font that will be your title font (this can be more ornate, but don’t go crazy!) and one for your main text. Google Web Fonts allows for multiple views when looking for the right font, so you can see how readable your font is in a title instance and in a paragraph instance. Take advantage of that tool.
Also, with web font accessibility, there’s no reason to image your text. For wordpress users, get rid of your TTF titles plugin you downloaded 3 years ago and use web fonts! Your site will load faster and your site’s SEO will thank you.







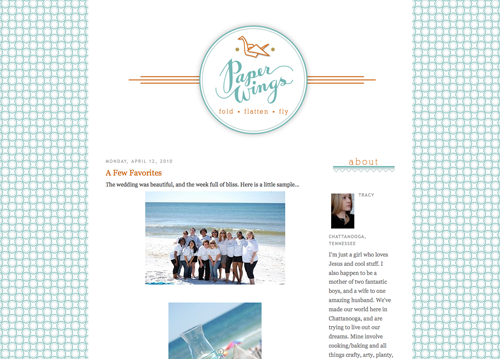
 This is the second iteration. I didn’t use any script fonts, but the color scheme may have been a little too varied. The orange slice needed to go, too. I used
This is the second iteration. I didn’t use any script fonts, but the color scheme may have been a little too varied. The orange slice needed to go, too. I used 
 What do you think? Head on over to
What do you think? Head on over to